GeSHi使ってphpソースとか色々ハイライト(MODX版)
以前、twitterでこんなツイートをした。
img.ly/83Uu サイト上でphpのソースを乗せたい人はテンプレート変数でこんなのを作ればお手軽にソースを載せることができる。欠点は1ページ上に載せたいソースの数だけテンプレート変数を作る必要がある。 #MODX
これを使うとMODXでphpのソースをドキュメントに載せるときに綺麗にハイライトしてくれるんだけど、もうちょっと色々やりたい。というわけで色々なソースをハイライトしてくれるGeSHiを使って作りこんでみます。
GeSHiの設置
今回利用したのでGeSHi 1.9.8.10です。GeSHiのサイトで適当にダウンロード+解凍して以下のディレクトリにアップします。
MODX_ROOT/assets/snippets/geshi/
GeSHiの設置は以上です。
テンプレート変数の作成
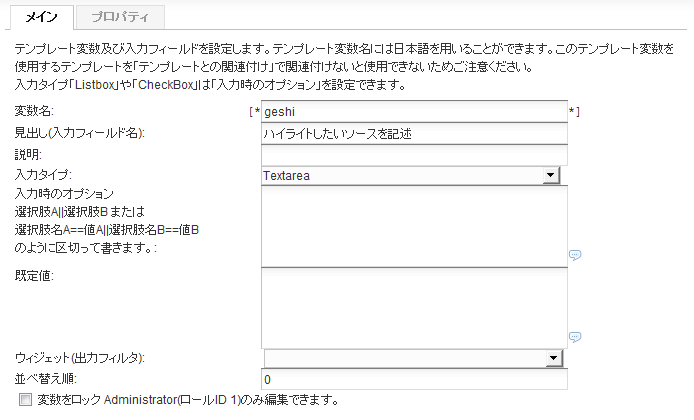
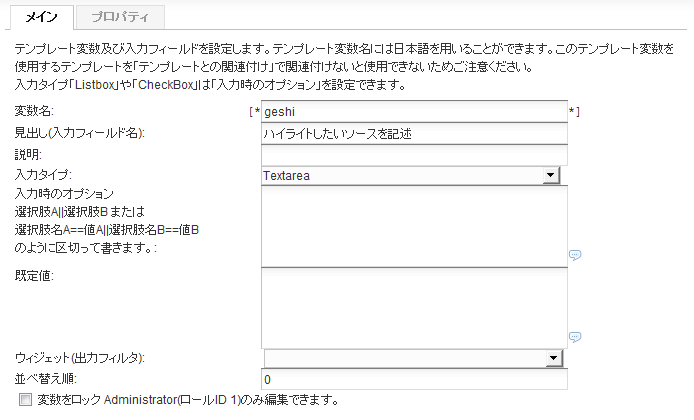
変数名:geshi
入力タイプ:Textarea
テンプレートとの関連付け:GeSHiを使いたいテンプレートにチェック
後は適当に。画像キャプチャはこんな感じ。

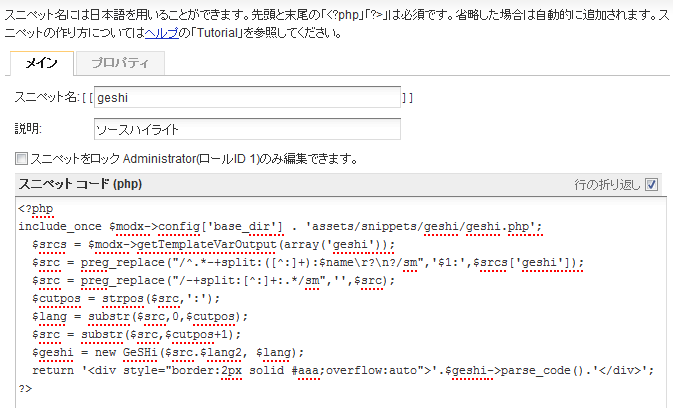
スニペットの作成
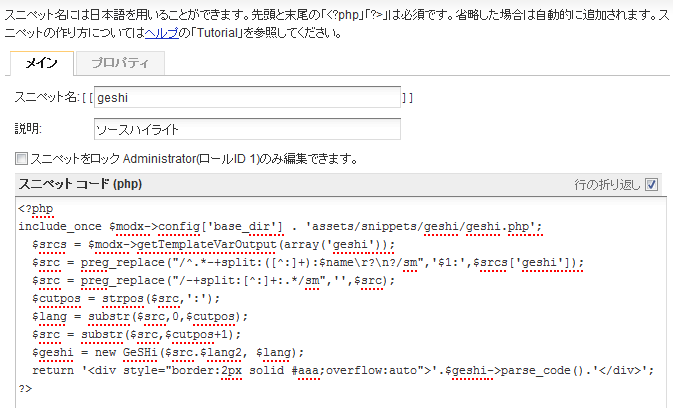
スニペット名:geshi
スニペットコード:以下の通り
<?php
include_once $modx->config['base_dir'] . 'assets/snippets/geshi/geshi.php';
$srcs = $modx->getTemplateVarOutput(array('geshi'));
$src = preg_replace("/^.*-+split:([^:]+):$name\r?\n?/sm",'$1:',$srcs['geshi']);
$src = preg_replace("/-+split:[^:]+:.*/sm",'',$src);
$cutpos = strpos($src,':');
$lang = substr($src,0,$cutpos);
$src = substr($src,$cutpos+1);
$geshi = new GeSHi($src, $lang);
return '<div style="border:2px solid #aaa;overflow:auto">'.$geshi->parse_code().'</div>';
?>
後は適当に。キャプチャはこんな感じ。

これで準備完了です。
実際に使ってみる
リソースを新規作成して、本文に以下の文字を入力する。
diffのハイライト表示。
# diff -u actions/mutate_tmplvars.dynamic.php.org actions/mutate_tmplvars.dynamic.php
[[geshi? &name=`name1`]]
phpソースのハイライト表示。
# cat snippets_geshi.php
[[geshi? &name=`name2`]]
スニペットgeshiが2箇所に書かれており、この部分がソースに変わります。ここで重要なのはgeshiの引数で、それぞれnameを指定しています(後述)。
表示させたいソースは該当リソースのテンプレート変数欄(textarea)に記述します。書き方は次の通りです。
------------------------------------------------------------split:diff:name1
--- mutate_tmplvars.dynamic.php.org 2011-08-21 17:02:03.000000000 +0900
+++ mutate_tmplvars.dynamic.php 2011-09-06 23:19:26.000000000 +0900
@@ -146,6 +146,7 @@
value = decode((currentParams[key]) ? currentParams[key]:(dt=='list') ? ar[3] : (ar[2])? ar[2]:'');
if (value!=currentParams[key]) currentParams[key] = value;
value = (value+'').replace(/^\s|\s$/,""); // trim
+ value = value.replace(/&/g,"&"); // replace & with "
value = value.replace(/\"/g,"""); // replace double quotes with "
if (dt) {
switch(dt) {
------------------------------------------------------------split:php:name2
config['base_dir'] . 'assets/snippets/geshi/geshi.php';
$srcs = $modx->getTemplateVarOutput(array('geshi'));
$src = preg_replace("/^.*-+split:([^:]+):$name\r?\n?/sm",'$1:',$srcs['geshi']);
$src = preg_replace("/-+split:[^:]+:.*/sm",'',$src);
$cutpos = strpos($src,':');
$lang = substr($src,0,$cutpos);
$src = substr($src,$cutpos+1);
$geshi = new GeSHi($src, $lang);
return '<div style="border:2px solid #aaa;overflow:auto">'.$geshi->parse_code().'</div>';
?>
中に「-----split:XXX:YYY」という記述がありますが、これが各ソースの区切りです。XXXは言語の種類(lang)、YYYはソースの名前(スニペットgeshiで指定していたname)を記述します。先頭の「-(ハイフン)」は1以上あればあとはいくつあってもかまいません。
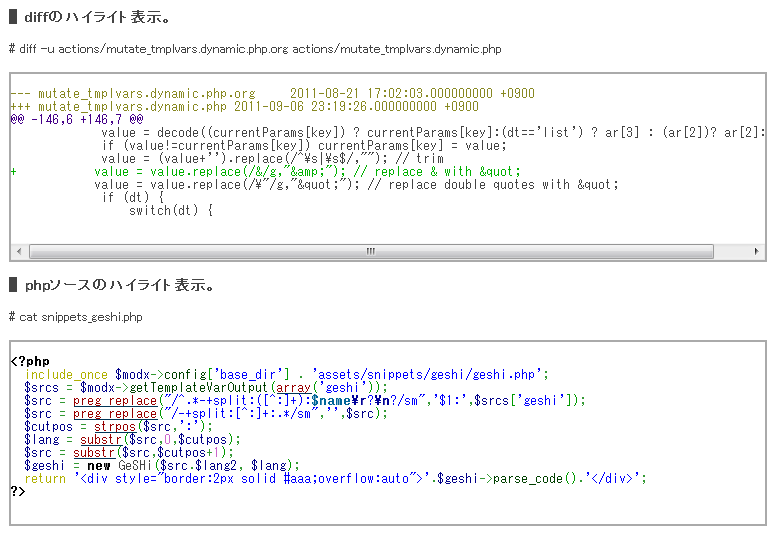
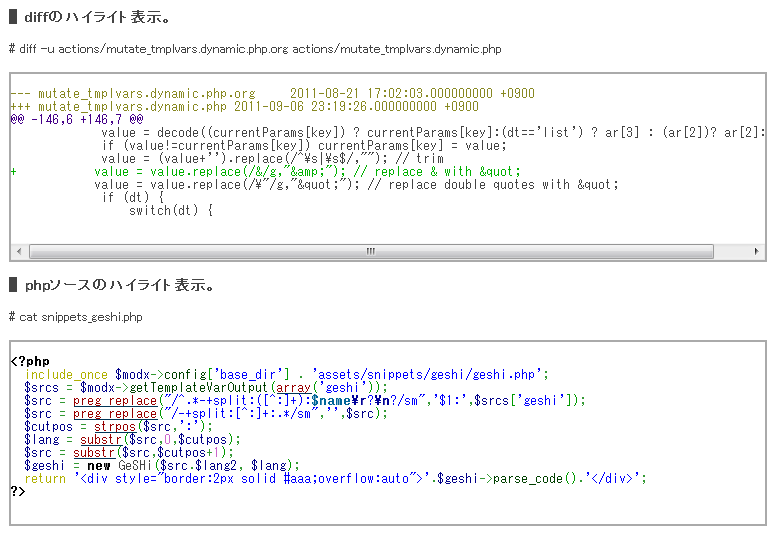
リソースを保存して実際にプレビューするとこんな感じで表示されます。

ソースが綺麗に色分けされて表示されてます。うん、見やすいですね!
余談
…というわけで、当ブログでも利用しようと思ったのですが、ちょっとMODXのバージョンが古すぎるので見送ってます。多分、大丈夫だとは思うんだけど、その前に一回リニューアルしろと…(汗)MODXの新しいバージョンが出たので、新しくインストールして準備するけどそのまま放置…ってのが多分3回くらいありますよ、はいorz
作成日:2011/09/07 02:31:54