MODXで複数のスニペットやプラグインに共通のパラメータを持たせる方法
MODXのスニペットやプラグインには「パラメータ」の設定を行う事ができ、この設定を変えることでその動作を変えることができる。

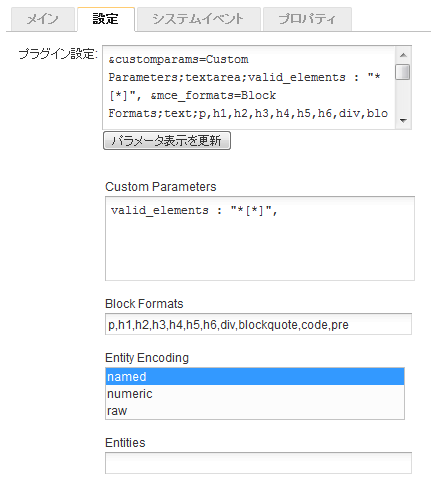
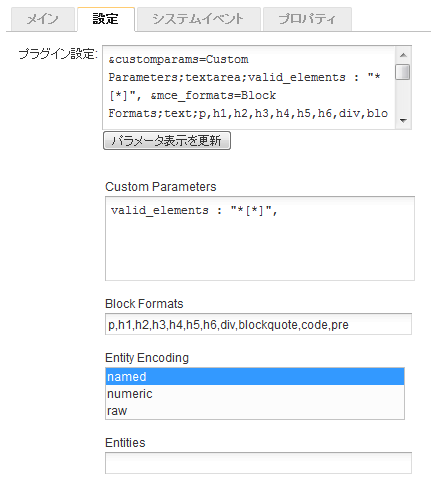
パラメータの例。TinyMCEプラグインのパラメータで、ここでTiyMCEの挙動を変えることができる。
あまり知られてないとは思うけど、このパラメータはモジュールを使って共通化する事が出来る。MODXで比較的大きなカスタマイズをする時に覚えていたら色々便利かもしれない。
例のごとくMODXの新デモサイトで使って解説。ここからバージョン「1.0.6J」の「サンプルサイト有標準インストール」を展開します。 とりあえずスニペット2つとプラグインを作りましょう。
スニペット名:snippetA
if( isset($mode) && $mode == '本番' ){
return '本番です!';
}else{
return 'テストです!';
}
スニペット名:snippetB
if( isset($mode) && $mode == '本番' ){
return '本番ですよ!';
}else{
return 'テストですよ!';
}
プラグイン名:pluginA
/**
* pluginA
*
* テストプラグイン
*
* @category plugin
* @version 1.00
* @license http://www.gnu.org/copyleft/gpl.html GNU Public License (GPL)
* @author soushi
* @internal @events OnWebPagePrerender
*/
if(!( isset($mode) && $mode == '本番') ){
$modx->documentOutput=preg_replace('/<body>/','<body><div style="color:red;font-weight:bold;">テスト中です!</div>',$modx->documentOutput);
}
※このコードをそのまま貼り付けたらイベントにも自動でチェック入るのでそのまま保存OK
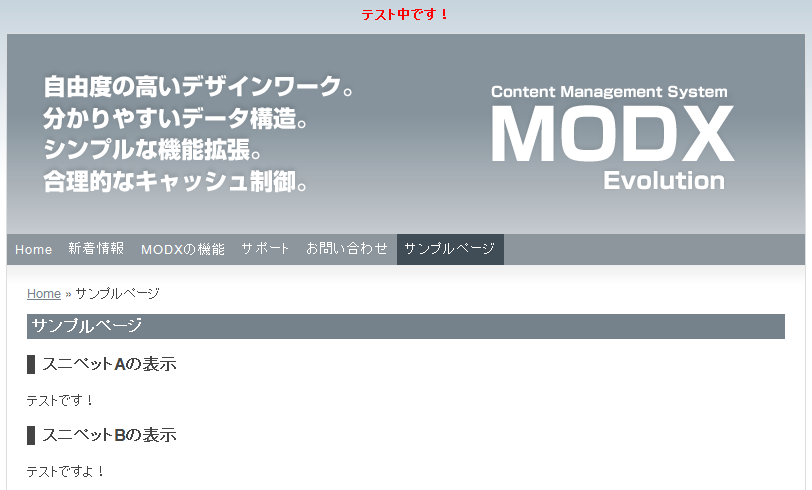
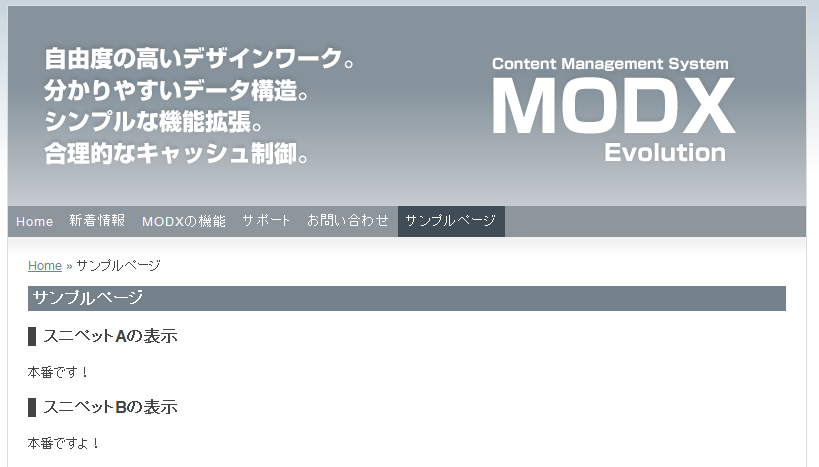
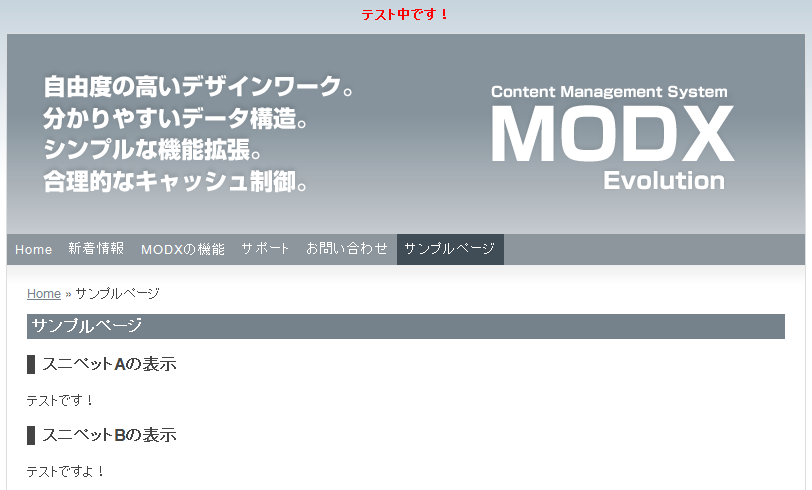
この状態でサンプルページを作成してみる。サンプルページ内でスニペットsnippetA/snippetBを呼び出してます。作ったプラグインはコンテンツを書き換えて上のほうに「テスト中です!」と表示。

いろいろテスト中なページ。
次にモジュールを作ります。モジュールは管理画面「モジュール」→「モジュール管理」画面の右上の「モジュールを作成」から作成できる。

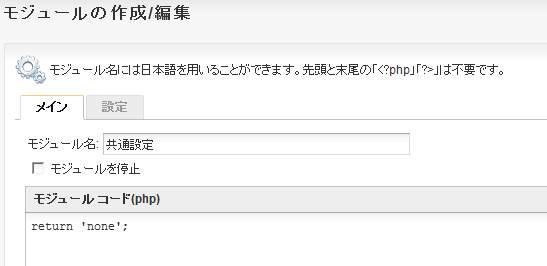
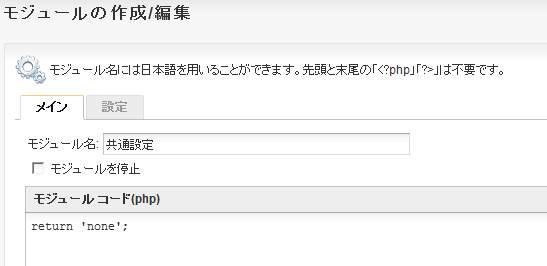
作成例「メイン」タブ。モジュールコードは今回使わないので適当なphpコード入れておいてください。今回は「return 'none'」と入力してます。

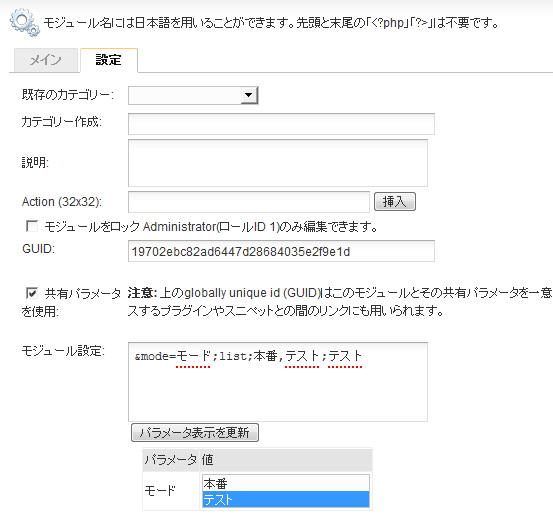
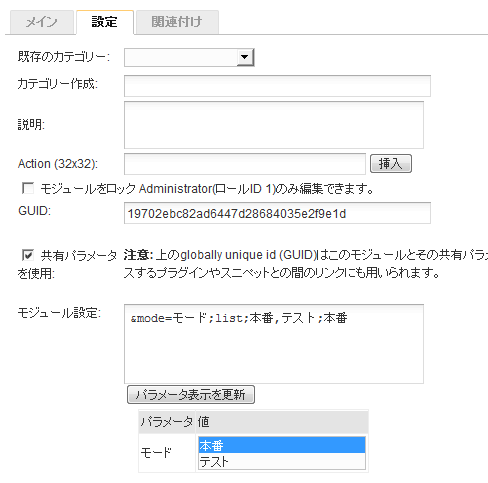
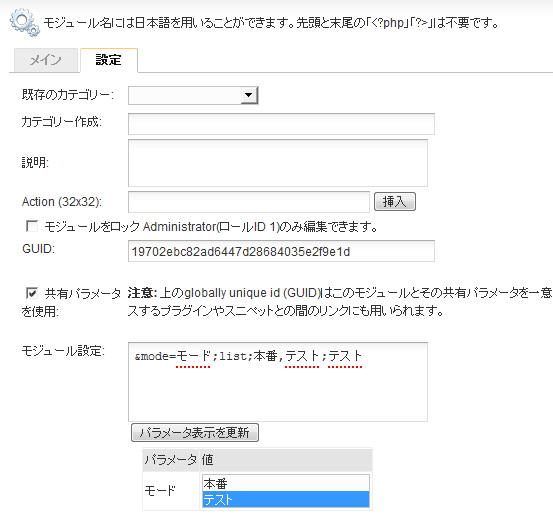
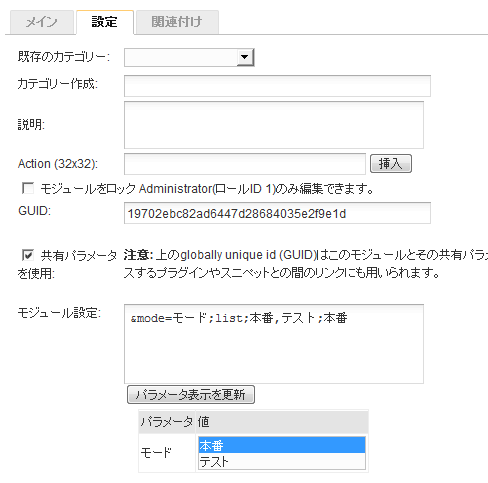
作成例「設定」タブ。「共通パラメータ」にチェックをいれて、「モジュール設定」には次のコードを入力。
&mode=モード;list;本番,テスト;テスト
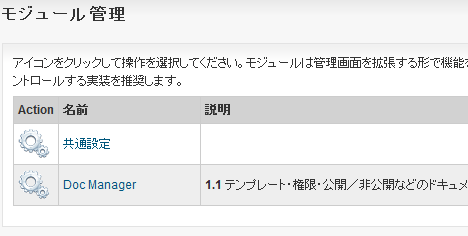
モジュールを作るとモジュール管理画面に作ったモジュールが表示されます。

こんな感じに表示される。
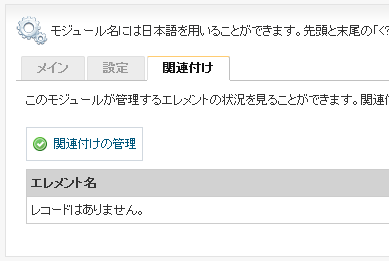
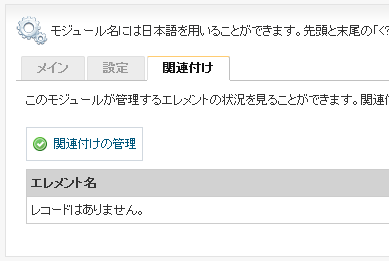
作ったモジュールをクリックして再度設定画面に入ると「関連付け」タブが増えてます。

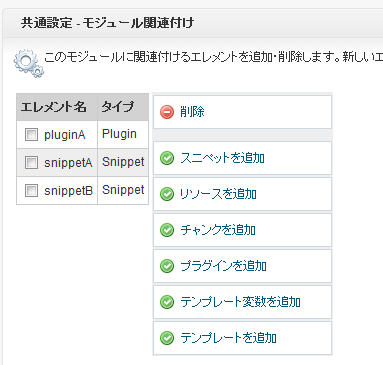
「関連付け」タブ
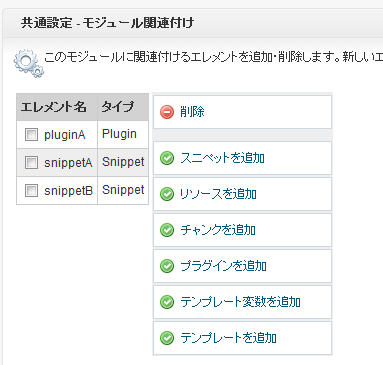
「関連付け管理」ボタンを押すと、スニペットやプラグインを関連付けできるので、先ほど作ったスニペットとプラグインを関連付けします。

こんな感じ。
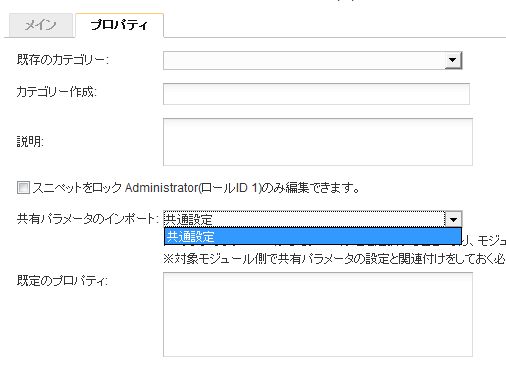
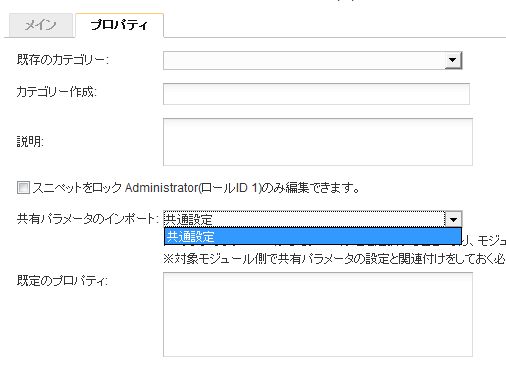
次がちょっと面倒なのですが、再度作ったプラグインとスニペットの変種画面に行くと、「プロパティ」や「設定」タブに「共有パラメータのインポート」という項目が増えてます。ここで先ほど作ったモジュール「共通設定」を選択して保存します。

スニペットの「プロパティ」タブに追加された「共有パラメータのインポート」
この状態で最初のほうに作ったサンプルページを見てみます。

まぁ表示は変わりません。
では共通設定モジュールの「モジュール設定」を「テスト」から「本番」にしてみましょう。

モードを「本番」へ。
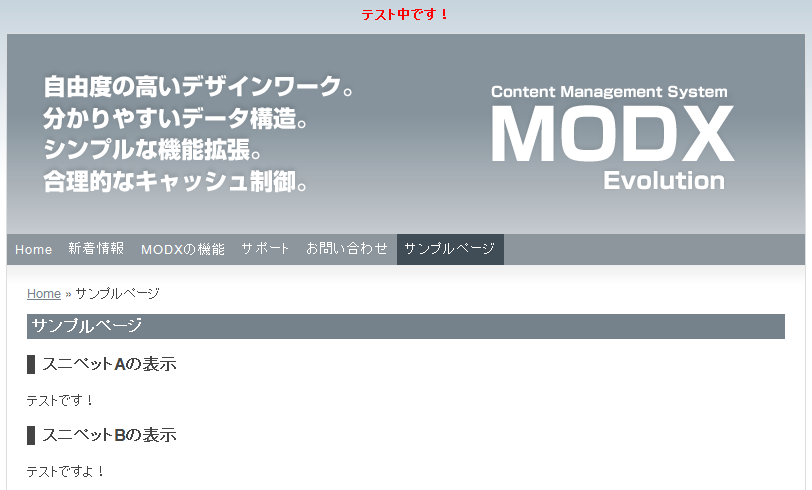
モジュールを保存したら、必ず「サイトのリフレッシュ」を行ってキャッシュを初期化してください。キャッシュ初期化後にサンプルページを見てみます。

ちょっと表示が変わってる。
画像を見ていただければわかるとおり、snippetA/snippetBともに表示が「本番」に変わり、プラグインが出力していた「テスト中です!」という表示も消えています。この共有パラメータを使えば、ある時期までテスト状態で動かしておいて、本番に切り替えるときにモジュールの設定を変えて、サイトのリフレッシュですべてのスニペットやプラグインの挙動を一気に変えることができます。
他にもプラグインを複数のモジュールに所属させることができるので、利用する共有パラメータをモジュールAからモジュールBに変えて挙動を変更することができます。
用途は今回の例のように本番/テストの切り替えに使ったり、季節ごとにちょっとサイトの表示を変えたい時にモジュール側で一気に変えれるように組み込んだり、一部だけメンテモードにしたいときにも利用できると思います。この機能はMODXをライトに使いたいという感じではなくて、割とMODXでしっかりサイトを作りこみたい場合に使えるんじゃないかなと思います。
作成日:2012/03/29 01:08:26