お知らせ
200x/xx/xx
タワゴトは時々更新。
2016/01/09
SSLSwitcher 2.02リリース。
2014/04/12
しげみライブ情報更新。
2013/06/25
StaticFileMaker 1.02リリース。
2013/05/19
AdditionalImageAuthentication 1.01リリース。
メニュー
- トップ
- readme
- タワゴト(日記)
- 2015年11月
- 2015年05月
- 2014年10月
- 2014年06月
- 2014年04月
- 2014年03月
- 2014年02月
- 2014年01月
- 2013年08月
- 2013年04月
- 2013年01月
- 2012年12月
- 2012年10月
- 2012年07月
- 2012年03月
- MODXで複数のスニペットやプラグインに共通のパラメータを持たせる方法
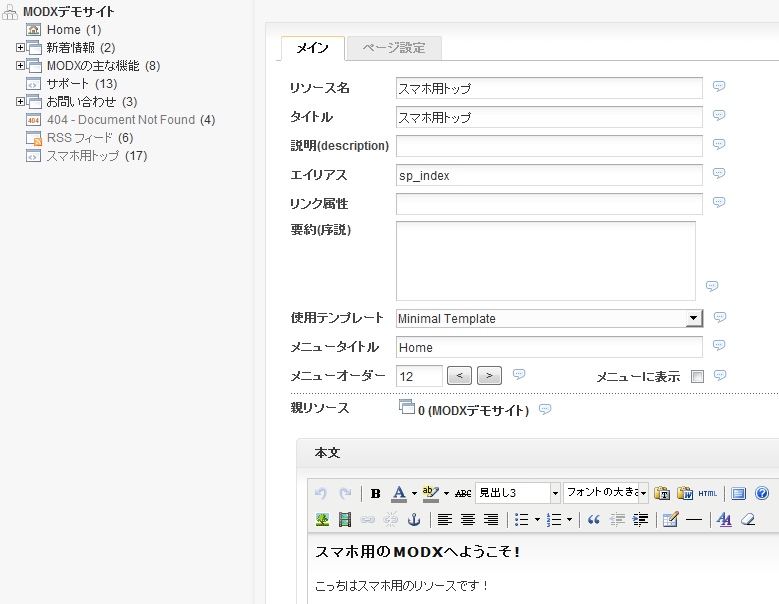
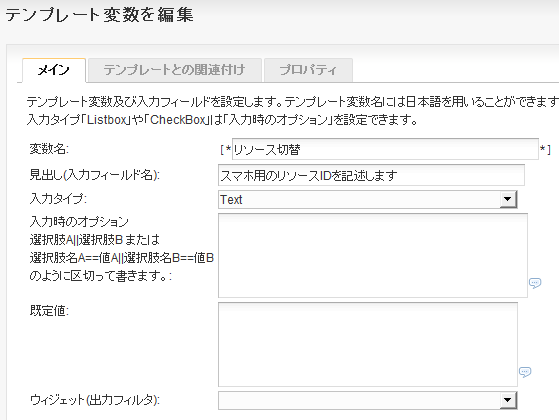
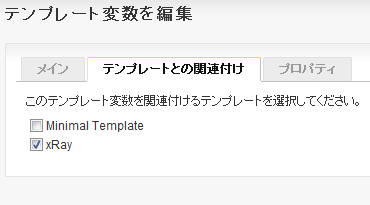
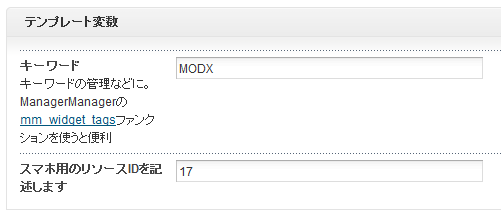
- MODXでPC用、スマホ用コンテンツ出し分け
- 2012年02月
- 2012年01月
- 2011年09月
- 2011年08月
- 2011年07月
- 2011年06月
- 2010年12月
- 2010年06月
- 2010年05月
- 2010年04月
- 2010年03月
- 2010年02月
- 2010年01月
- 2009年12月
- 2009年11月
- 2009年10月
- 2009年09月
- 2009年08月
- 2009年07月
- 2009年06月
- 2009年05月
- 2009年04月
- 2009年03月
- 2009年02月
- 2009年01月
- 2008年12月
- 2008年11月
- 2008年10月
- 2008年09月
- 2008年08月
- 2008年07月
- 2008年06月
- 2008年05月
- 2008年04月
- 2008年03月
- 2008年02月
- 2008年01月
- 2007年12月
- 2007年11月
- 2007年10月
- 2007年09月
- 2007年08月
- 2007年07月
- 2007年06月
- 2007年05月
- 2007年04月
- 2007年03月
- 2007年02月
- 2007年01月
- 2006年12月
- 2006年11月
- 2006年10月
- 2006年9月
- 2006年8月
- 2006年7月
- 2006年6月
- リンク
- しげみ活動
- パソコン備忘録
- 問い合わせ
最近いじったページ
移設によりスニペットが死亡。
最近のコメント
※無差別スパム攻撃を食らって酷い事になっていますorzすいません…。